소울카지노 소개

소울카지노 인터넷에서 가장 인기 있는 사이트 중 하나입니다. 간단한 게임부터 복잡한 게임까지 모두 준비가
되어있습니다. 사람들이 소울카지노를 많이 찾는 가장 큰 이유는 먹튀가 없고 작은 금액으로 큰 금액을 만들 수 있고,
언제 어디든 쉽고 간편하게 즐길 수 있기 때문입니다. 어느 온라인 카지노와 비교해도 손색이 없는
저희는 유저 중심적으로 운영하고 있으며 강력하게 추천드립니다.
소울카지노 에서 최고의 플레이
최고의 온라인 게임을 즐길 수 있는 여기에서 모든 플레이어에게 재미있는 게임, 흥미진진한 경험을 제공하기 위해 소울카지노는 최선을 다하고 있습니다. 어떤 경험이든 여기에서 쉽게 충족하실 수 있습니다. 실감 나는 게임을 즐길 수 있는 좋은 품질의 카지노를 찾는 노련한 플레이어 혹은 온라인 카지노를 경험하고 싶은 초심자라면 잘 찾아 오셨습니다.
언제 어디서든 즐길 수 있는 편리함
저희와 함께 하시면 데스크톱이나 모바일에서 즐길 수 있는 다양한 최첨단 게임에 쉽게 액세스가 가능합니다. 저희가 제공하는 모든 것을 365일 즐길 수 있으며 제한 없이 모든 게임을 경험할 수 있습니다.
당신이 원할 때마다 좋아하는 카지노 게임을 즐길 수 있는 편리함과 저희가 제공하는 막대한 보너스를 더해 당신의 게임 플레이에 추가 이익을 더해주는 일일, 주간 프로모션이 준비 되어 있습니다.
최고의 플랫폼 제공
최고의 온라인 카지노 경험을 제공하려고 최선의 노력을 했습니다. 온라인 카지노 업계에서 가장 오래된 카지노 소프트웨어 중 하나인 마이크로 게이밍으로 구현합니다. 이 플랫폼을 통해 모든 장치에서 매끄러운 게임이 가능합니다. 사용 가능한 모든 운영 체제는 어디서든 게임을 즐길 수 있습니다.
최고의 게임 제공
소울카지노는 500개 이상의 세계적 수준의 온라인 카지노 게임과 동일한 품질의 200개 이상의 모바일 게임을 제공합니다. 마이크로 게이밍의 슬롯 게임은 특히 유명합니다. 모든 게임의 품질은 섬세하고 오프라인 최고의 카지노에 앉아 게임 하는 기분을 느낄 수 있습니다. 모든 게임은 RNG의 정기적인 감사를 받으며 매번 공정한 게임을 진행하고 있는 것을 인증합니다.
실시간 라이브 인기 게임
라이브 카지노에서는 다양한 실시간 테이블 게임을 고해상도로 스트리밍 하면서 바카라, 블랙잭, 룰렛 등
인기있는 게임들을 선보입니다. 대표적으로 에볼루션 게이밍이 있습니다.

슬롯게임
게임 방법이 간단하고 '동일 금액 대비 장간 베팅'을 할 수 있는 장점이 있습니다.

바카라 게임
9이하의 높은 점수로 대결하는 게임으로 속도가 빠르고 흥미진진하여 인기가 많은 게임입니다.

블랙잭 게임
바카라와 함께 가장 인기있는 게임이며, 21에 가까이 만들면 이기는 게임입니다.
안전한 뱅킹과 소울카지노 24시간 고객지원
엄격한 규정을 준수하고 안전하며 신뢰할 수 있는 결제 방법을 제공합니다. 플레이어는 많은 옵션을 포함한 선택 항목을 통해 빠르고 쉽게 입금 및 인출 할 수 있습니다. 저희는 온라인 카지노 운영에 자부심을 갖고 있으며 문제가 발생할 경우 친절하고 효울적인 고객 지원 팀이 연중무휴 24시간 상주 하며 문제 해결을 도와 드립니다. 라이브 채팅을 통해 문의 하시면 단 몇 분 안에 당신의 문제는 해결 되어 있을 것입니다.
메이저카지노 의 조건
탄탄한 자금력
자금력이 없다면 결국 먹튀 사이트를 의심할 수 밖에 없습니다. 저희는 자금력 앞에선 누구에게도 지지 않습니다. 유저를 위한 사이트를 위해 노력하겠습니다.
많은 유저
유저가 몰리는 현상은 결국 좋은 사이트라는 증거입니다. 좋은 사이트 디자인, 모바일 호환성, 결제 시스템 등 유저들은 편의성을 필요로 하기 때문입니다.
좋은 평판
우리의 평판은 단 하나의 나쁜 리뷰가 없습니다. 이것은 곧 신뢰도가 높고 안전하다는 뜻입니다. 단 한번의 사건 사고 없이 공정한 운영 중 입니다.
SoulCasino 에서 행운을 시험해 보세요
소울 카지노와 모험을 떠날 준비가 되셨다면 저희가 제공할 수 있는 게임과 보너스를 즐길 준비가 된 것입니다.
서둘러 회원 가입을 하고, 첫 입금을 하고, 보너스를 청구하고 다양한 게임을 즐기세요.
좋아하는 게임을 즐기며 저희를 테스트하고 실제로 우리가 얼마나 인상적인지 증명할 기회를 주세요.
SoulCasino에서 플레이 한 이후에는 다른 곳에서 플레이 하고 싶지 않을 것입니다.
소울 슬롯 게임 영상
소울카지노 보너스 및 이벤트
플레이어를 유치하기 위해 업계 최고의 보너스와 프로모션을 제공합니다.
매일 첫 충전 / 매 충전 이벤트
첫 충전 5% / 매 충전 3%
(1회 최대 200만원까지 출금 전 무제한 지급)
콤프 게임 이벤트
등급 무관 0.5%
(1회 100만원 이상 입금 후 사이트 내
고객센터로 신청 시 참여 가능)
슬롯 콤프 이벤트
등급 무관 0.8%
페이백 이벤트
일일 페이백 5%
(최대 100만원 까지)

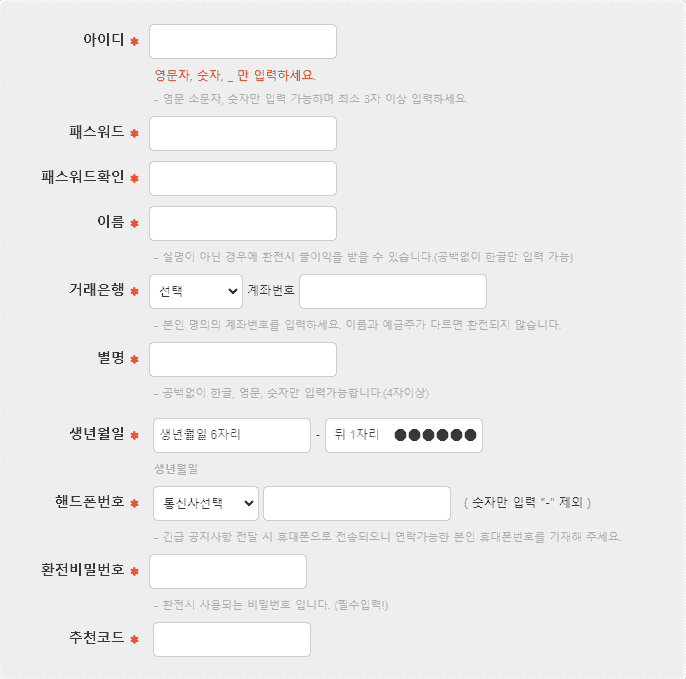
공식 도메인에서 회원 가입하기
소울카지노 신규 회원 가입 방법은 간단합니다.
바로 가기 단추를 클릭 하시고 홈페이지로 가셔서
추천 코드를 입력하시고 가입을 하셔야
회원님의 자금을 안전하게 보호하고 보상해 드릴 수
있습니다. 추천 코드에는 제공하는 보증 보험이 적용되기에 걱정은 안 하셔도 됩니다. 망설이지 마세요.
예상치 못한 사고가 나도 100% 보상 해드립니다.
메이저카지노사이트 설명을 마치며
SoulCasino는 모든 사람을 위한 훌륭한 메이저카지노 사이트 입니다. 모든 결제 방법, 최고의 소프트웨어로 플레이 하는
다양한 고품질 게임들을 이용할 수 있습니다. 라이센스를 보유하고, 철저한 보안과 같은 모든 면에서
매우 안전한 사이트로 안전한 온라인 카지노 게임을 플레이 하기에 적합한 곳이라고 생각합니다.
선택은 당신 몫 입니다. 어떤 선택을 하든 BIG WIN이 따르길 바라겠습니다.
소울카지노 자주 묻는 질문
그렇습니다. 모든 공급 업체는 최고의 소프트웨어이고, 공정한 도박장으로 평판이 좋습니다. 신뢰하시고 사용하셔도 괜찮습니다.
물론입니다. 아시아 최고의 스포츠 게임 중 하나를 보유하고 있으니 즐겁게 즐겨보세요.
아닙니다. 1인 당 하나의 계정만 가능합니다.
일부 이벤트를 진행하고 안전하게 자산을 보호하시기 위해 가입 코드를 적어주셔야 합니다. (가입코드 265)
